Главная › Web студия ›
Как заставить текст обтекать картинку с двух сторон - ‘float: center’
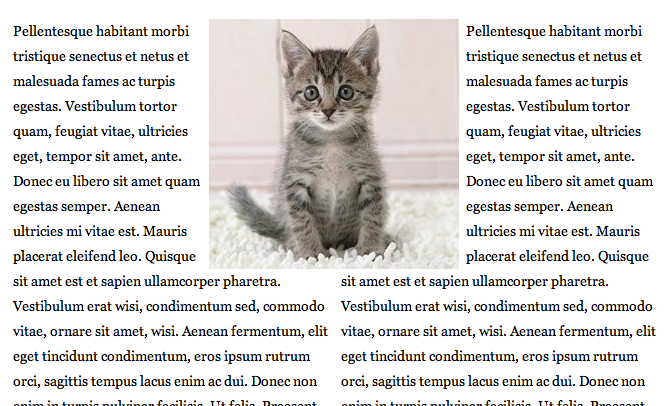
‘float: center’ - возможно ли это? Да возможно! Если ваша статья была о кошках, тогда ваш любимец должен быть в центре внимания.
Что ж, это не очень легко сделать. Наши современные методы макета действительно не построены с учетом таких возможностей. Мы будем использовать float что бы текст обтекал изображение, но обтекал с обоих сторон, так что это будет похоже на float: center; или float: both; которых не существует.
Но это выполнимо!
По существу:
#l:before, #r:before {
content: "";
width: 125px;
height: 250px;
}
#l:before {
float: right;
}
#r:before {
float: left;
}
Теперь есть готовое отверстие в тексте где можно разместить наш образ.