Эффект Parallaxа - использование в веб-дизайне

Использование параллакс-эффекта или эффекта параллакса прокрутки в веб-сайтах могут добавить хорошую трехмерную иллюзию и сделать визит очень интересным для пользователя. Мы собрали некоторые примеры параллакс-эффекта в веб-дизайне. Наслаждайтесь!
Rastapé

Помимо создания большой глубины в дизайне, который показывает бар или место, параллакс-эффекта придает ему окончательный шик при перемещении мыши!
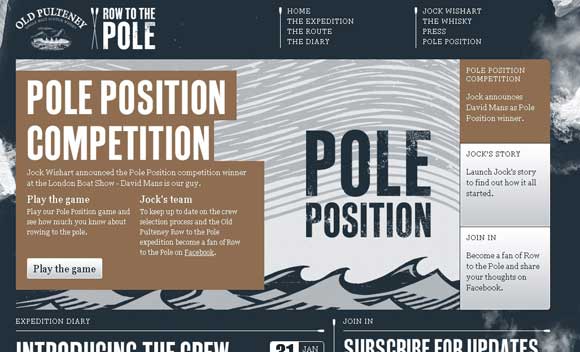
Old Pulteney Row to the Pole

Здесь мы имеем прекрасный пример параллакс-эффекта прокрутки, где фон движется "медленно", относительно содержимого, когда страница прокручивается вниз.
Billy’s Downtown Diner

Сайт Billy's Downtown Diner's имеет движущийся заголовок, каторый движется при наведении курсора мыши. Параллакс-эффект достигается за счет перемещения слоев, которые находятся ближе к зрителю.
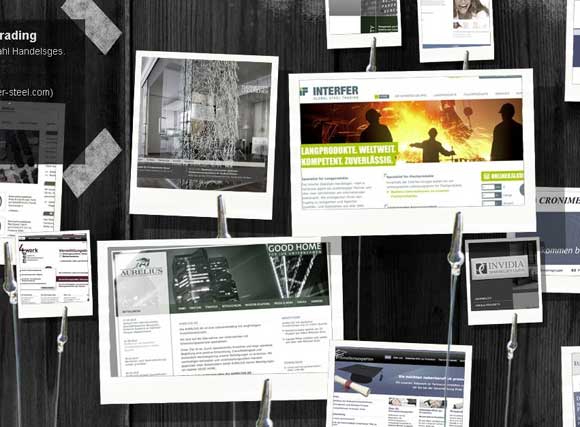
Webdesign Karlsruhe

Осторожно, здесь движется все.
EMM and ENN

Здесь меньше классического эффекта параллакса, но больше движения различных слоев в различных направлениях, которые, помимо заголовка фона, также создают хороший дизайна.
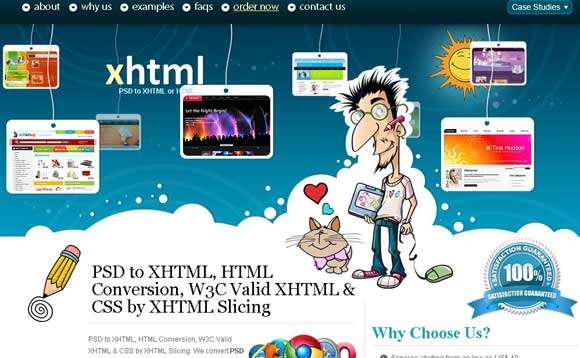
Xhtml Slicing

На XHTMSlicing.com параллакса эффект достигается путем перемещения указателя мыши на заголовок.
Head2Heart

Этой невероятно красивый сайт Head2Heart, нажмите на стрелку (в нижней навигации) и она проведет вас через пункты различных подсказок и обяснений, создавая эффект параллакса с движением облаков, которые окружают путь.
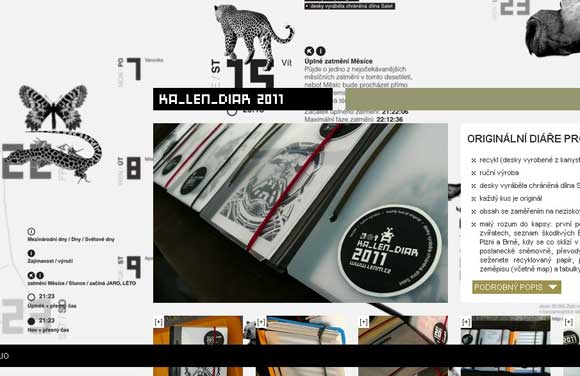
Originální, rucne vyrábené diáre 2011

Этот веб-сайт имеет много различных слоев рабочего стола, все движется вместе с контентом веб-сайта при перемещении мыши. Очень красивый эффект параллакса.
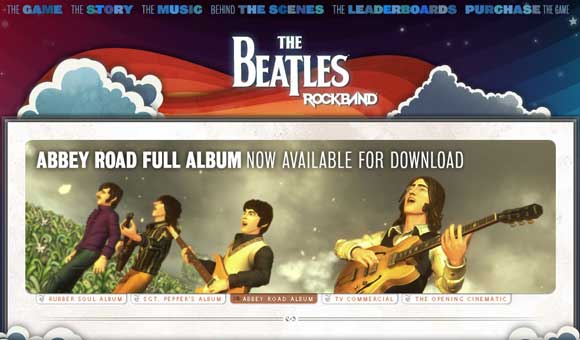
The Beatles Rock Band

The Beatles Rock Band - заголовок сайта с классическим влиянием на MouseMove.
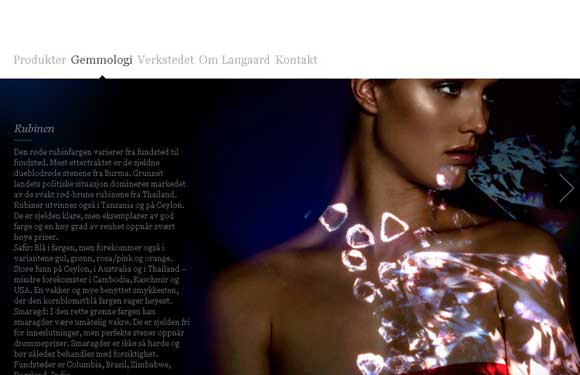
Juvelér Langaard

На сайте Juvelér Langaard, вы заметите эффект при использовании содержимого слайдера: фон будет двигаться меньше, чем содержимое.
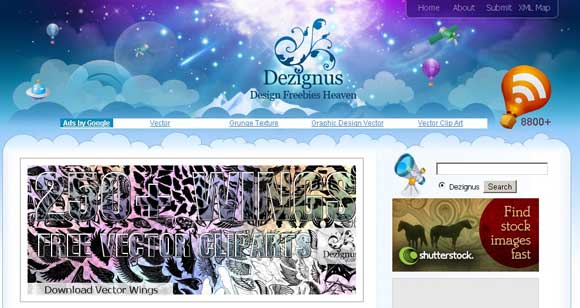
Dezignus

На Dezignus вы можете увидеть тонкий эффект параллакса при движении по заголовку. Тонкий и красивый.
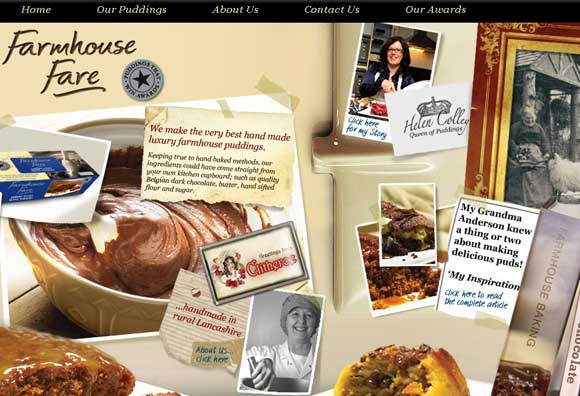
Farmhouse Fare

На Farmhouse Fare, эффект также очень тонкий. Очень красиво сделанные иллюстраций и рисунки. При нажатии на любой пункт меню приведет вас в другой раздел, и вы заметите движение элементов. Нажмите на кнопку "Контакты", чтобы увидеть более сильный эффект.
Nike Better World

Здесь мы имеем прекрасный пример параллакс-эффекта прокрутки. Просто покрутите вниз и увидите, как слои движутся с разной скоростью, создавая чувство глубины.
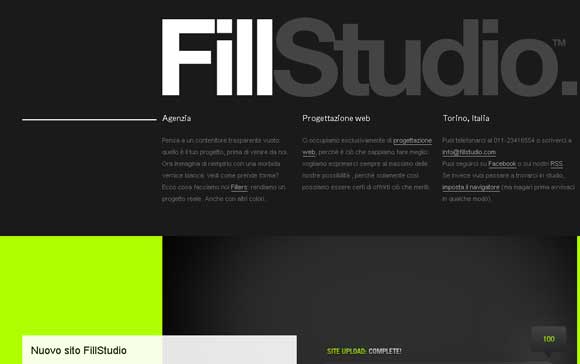
FillStudio

FillStudio есть ползунок, который будет перемещать элементы по-разному создавая эффекты.
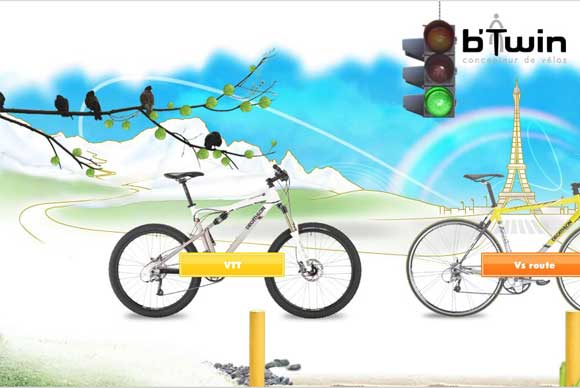
b’Twin

Прокатитесь на этом сайте! Перемещая мышью вы увидите ожвление слоев, а также заметите, элементы, которые движутся сами по себе, создавая 3D эфект.
И это все! Я надеюсь, вам понравилась эта коллекция!